Was können wir für dich tun?
Lass uns reden
Hinterlasse uns eine Nachricht oder Rückruf-Wunsch. Wir melden uns zeitnah bei dir zurück. Oder vereinbare direkt einen Termin.
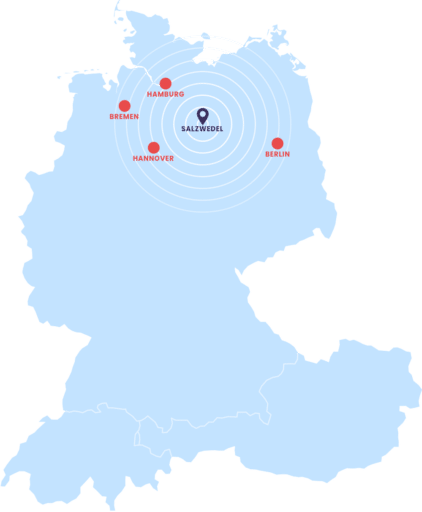
Sie sehen gerade einen Platzhalterinhalt von Google Maps. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenWas können wir für dich tun?
Lass uns reden
Hinterlasse uns eine Nachricht oder Rückruf-Wunsch. Wir melden uns zeitnah bei dir zurück. Oder vereinbare direkt einen Termin.