
Sprungmarken und Anker werden gerne auf Onepagern oder umfangreichen Inhaltsseiten als Navigation eingesetzt. Klickt man auf die Sprungmarke (den Link) scrollt der Browser automatisch zum definierten Anker. Ganz häufig sitzt der Anker aber zu tief, sodass wichtige Inhalte darüber nicht sichtbar sind oder verdeckt werden (z. B. von einem statischen Header).
Mit einem einfachen Trick kann man die Position, an die die Sprungmarke springen soll, mit CSS und HTML verschieben.
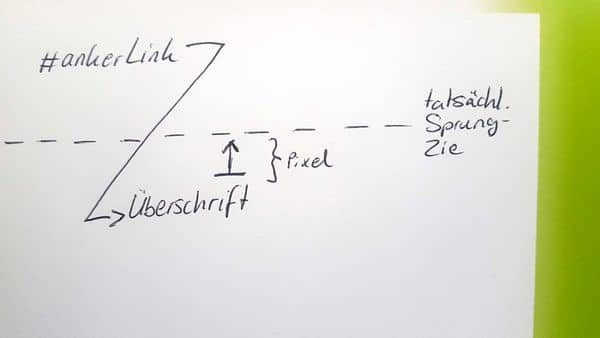
Das Bild zeigt, dass der Anker-Link eigentlich zur Überschrift springen soll. Durch unseren CSS-Trick verschiebt sich das tatsächliche Sprungziel aber um die gewünschte Pixel-Zahl nach oben:
CSS Code:
.sprung {
visibility: hidden;
height: 0px !important;
position: absolute;
margin: -100px;
}
Durch diese Angabe wird das eigentliche Sprungziel um 100px nach oben verschoben.
HTML Code:
<div id="sprungmarke" class="sprung"></div>
<h1>Das ist meine Überschrift</h1>
Anstatt der Überschrift <h1> die id=“sprungmarke“ zu geben, setzen wir ein kleines <div> davor. Dieses <div> bekommt die ID „sprungmarke“ und die CSS-Klasse „sprung“.
Wenn Ihr technische Unterstützung bei eurer WordPress-Website braucht, helfen wir euch sehr gerne: Kontakt
Willst Du mehr über Sprungmarken wissen?
Besuche unseren Blog-Text „So kannst Du bei WordPress Anker setzen“.