
Wer mit umfangreichen Layouts oder Scripten im WordPress Text-Editor arbeitet, stellt gelegentlich fest, dass WordPress den HTML Code geringfügig verändert, wenn man kurzzeitig auf den visuellen Editor umschaltet. Das hat oft zur Folge, dass die Seite anschließend fehlerhaft angezeigt wird und bestimmte Funktionen nicht mehr funktionieren. Die einfachste Art, diese Fehlerquelle zu vermeiden, ist das Deaktivieren des visuellen Editors.
Visuellen Editor für bestimmte Seiten oder Posts anhand der Post ID deaktivieren
Da der visuelle Editor viele Vorteile für die schnelle Content-Erstellung hat, sollte dieser nicht komplett deaktiviert werden. Statt dessen lässt sich der visuelle Editor mit der nachfolgenden Funktion für ganz konkrete Seiten oder Beiträge abschalten. Diese werden anhand der Post-ID ausgewählt.
add_filter ( 'user_can_richedit' , function( $wp_rich_edit ) {
global $post;
if ( $post->ID == 20616 OR $post->ID == 21154 OR $post->ID == 20697 OR $post->ID ==
21156 ) {
$wp_rich_edit = false;
}
return $wp_rich_edit;
}, 50 );
Das Script kann in der function.php des Themes platziert oder per Snippet Plugin hinzugefügt werden.
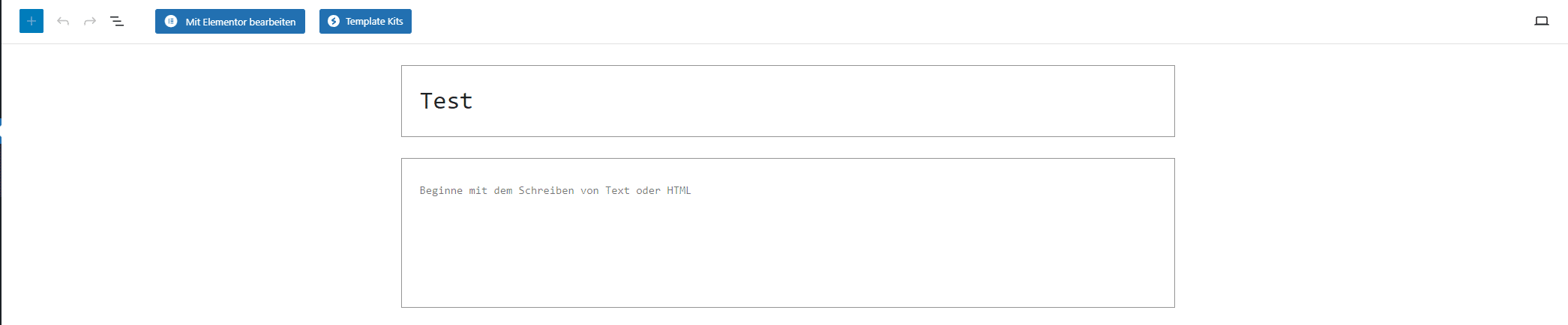
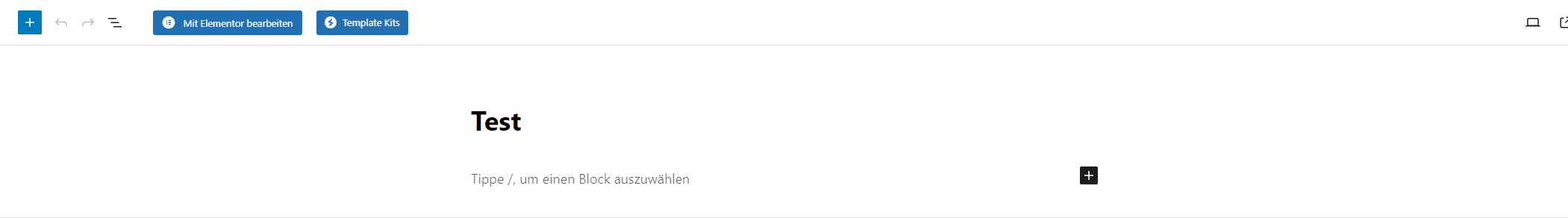
Ansicht vorher: Ansicht nach der Deaktivierung:
Ansicht nach der Deaktivierung:

Deaktivierung für bestimmte Post-Types
Wenn ihr in der if-Abfrage nicht nach den Post-IDs filtert sondern nach dem Post-Type, könnt ihr den visuellen Editor zum Beispiel für alle Seiten („page“) oder alle Beiträge („post“) ausschalten und so die automatische Veränderung eures HTML Codes durch WordPress verhindern.
get_post_type() === 'post'
Wenn Ihr Hilfe bei der Umsetzung oder Änderungswünsche habt, meldet euch gerne über unsere Kontaktseite!